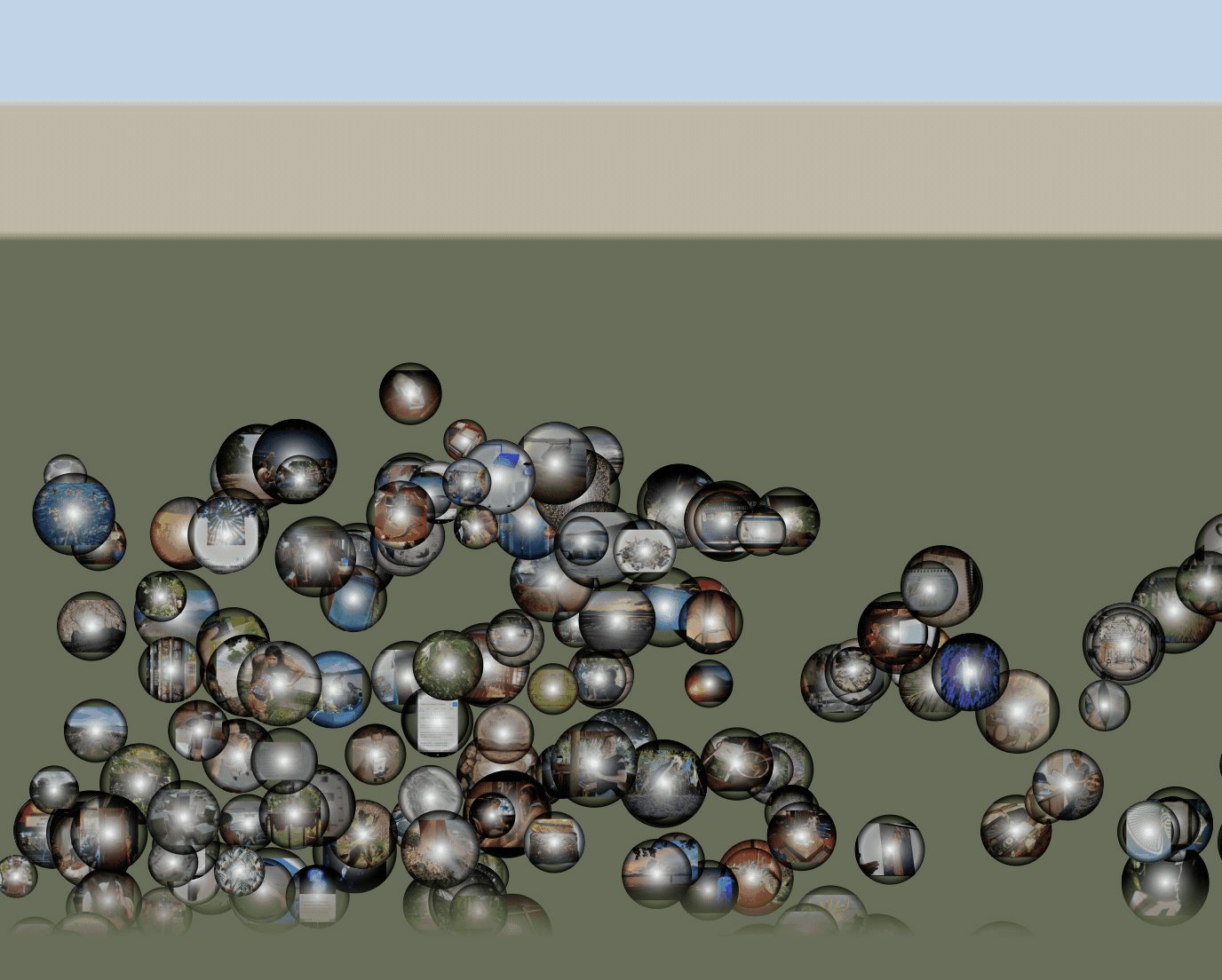
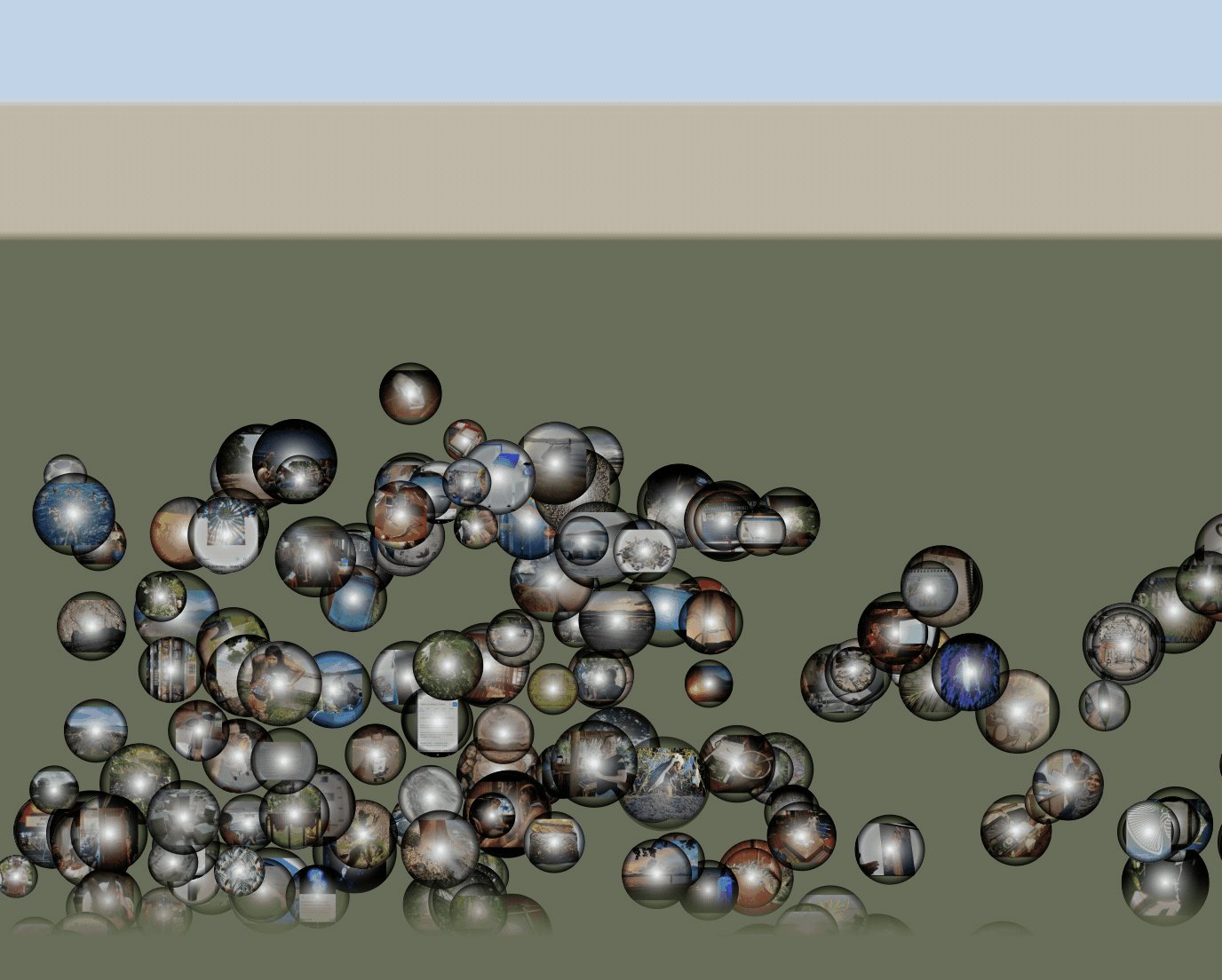
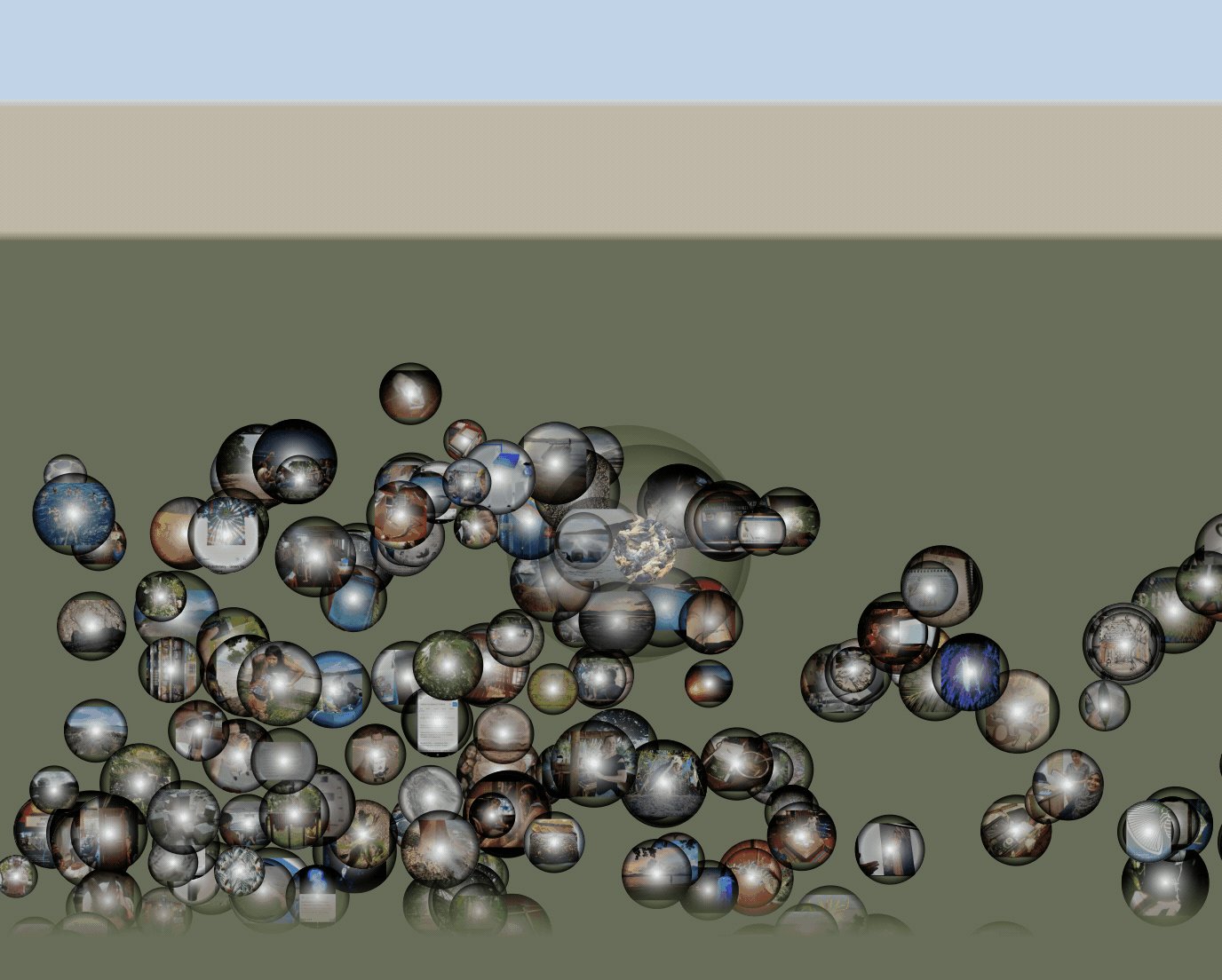
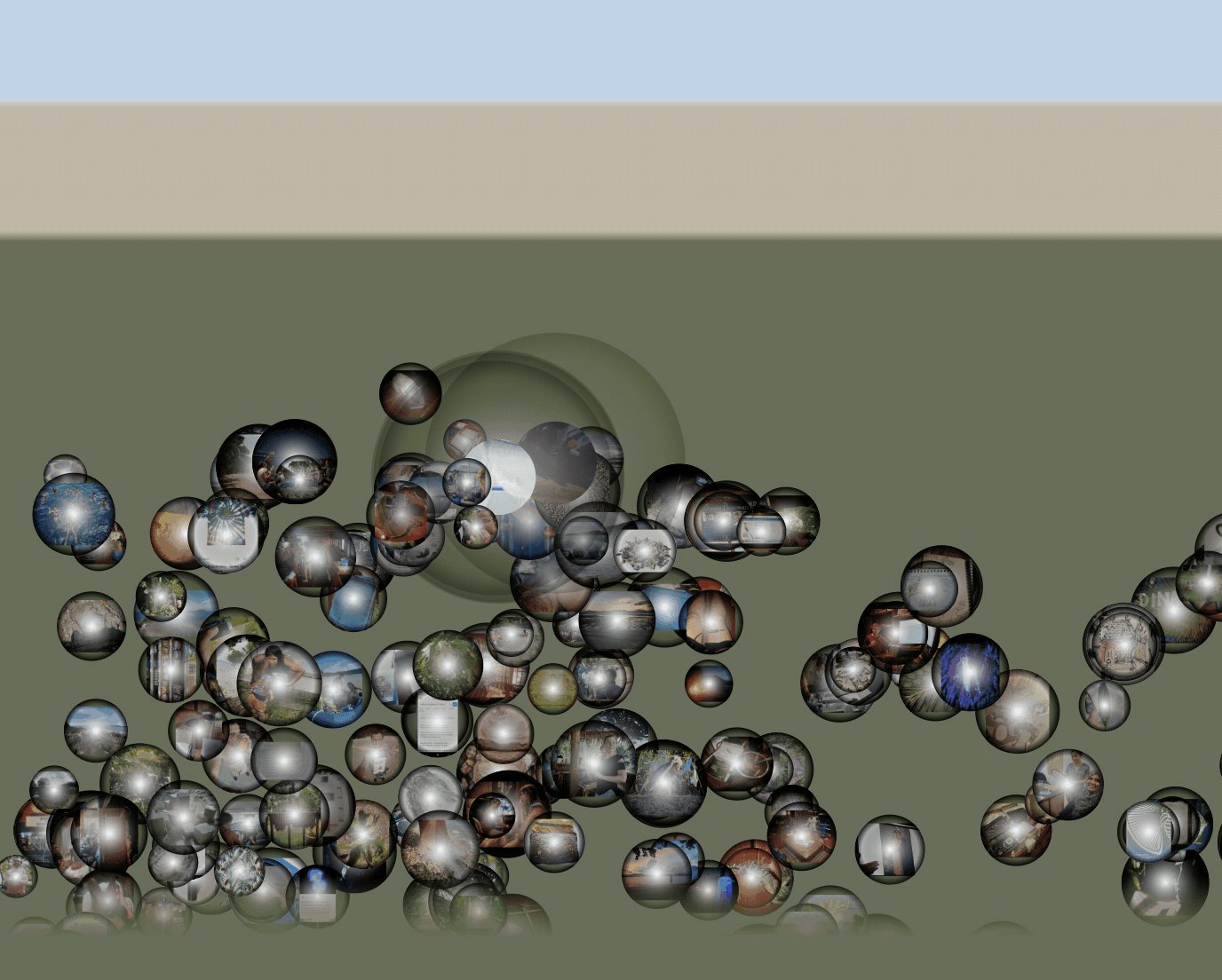
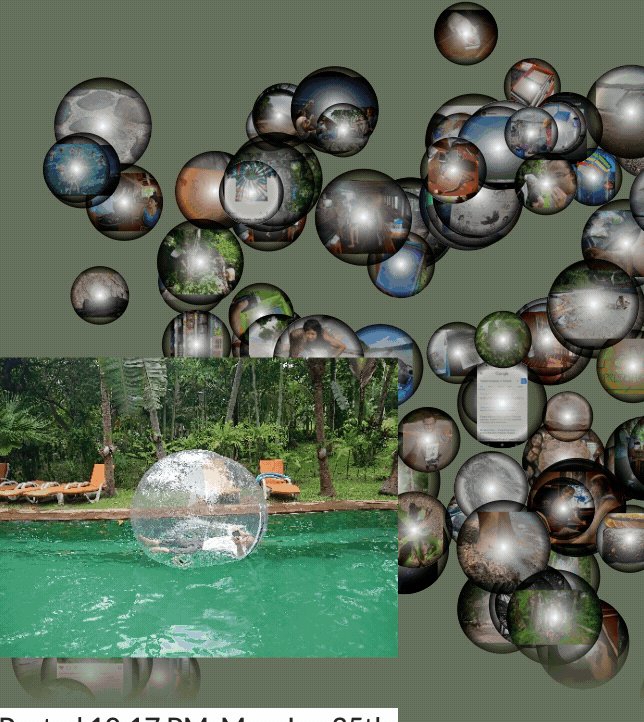
Tidal Memories displays Dinacon photos against an animated intertidal zone.

Tidal Memories is an interactive, environmentally-informed visualization of photos posted to Matrix (Riot) during Dinacon. It displays photos taken during Dinacon, on a representation of the intertidal zone in front of the Dinacon site in Koh Lon, Phuket, in Thailand.
 The live site is here.
The live site is here.
Photos are positioned vertical along the intertidal zone, according to the tide level when they were taken (or, at least, posted to Riot).

They are positioned horizontally from midnight on the left, to the following midnight on the right.
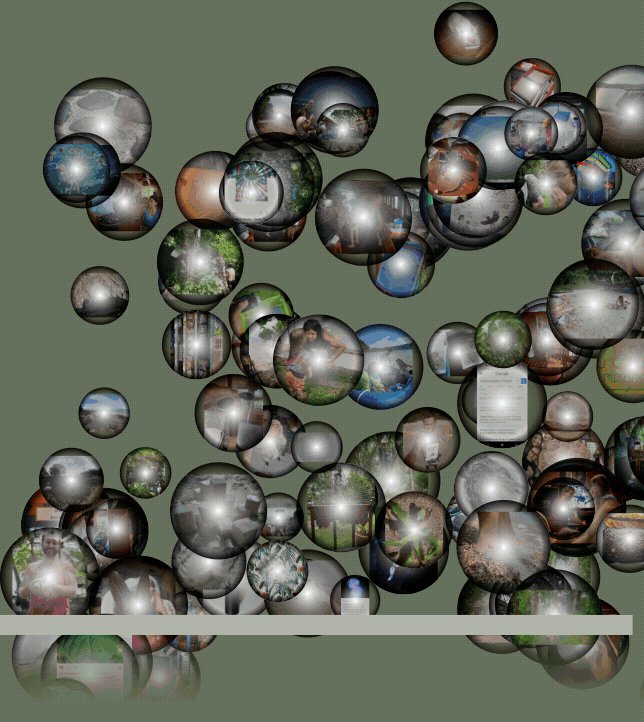
Some memories are covered by the water. The tide level indicates the current tide in Koh Lon. At high tide, you won’t see much.
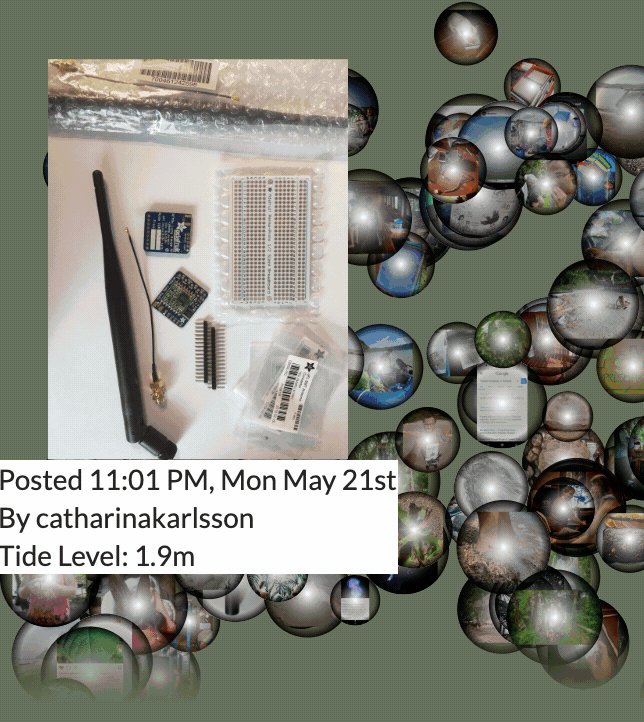
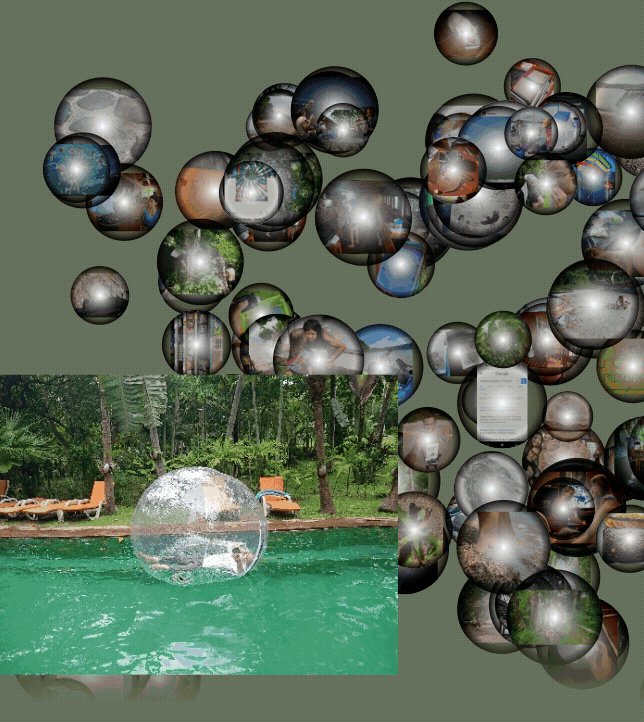
Mouse over a photo to see its details.
The Site
Here are photos at high and low tide, of the intertidal zone in front of the Dinacon site.


If you have your audio turned up, you may be able to hear waves. These were recorded on site.
During (part of) Dinacon, the display brightness was keyed to an on-site light sensor. During night (and when severely overcast), the image would fade to black; during twilight (and when slightly overcast) it would darken. The current display doesn’t attempt to simulate this, since doing so would render the display unusable during much of the Western hemisphere’s waking hours.
Materials
Matrix is an open network for decentralized communication. Riot
The code consists of a scraper, that reads the photos from Dinacon’s Matrix rooms; a web client, that displays the scene; a micro:bit program that sends ambient light data to a connected computer; and a Python script that relays this information to the cloud where it can inform the web display. The web client is written in JavaScript, using React, Redux, and SVG. The micro:bit code uses TypeScript. The remaining code is in Python, using Flask for the web server. The system uses Mongodb to store Matrix message and image metadata, AWS S3 to store the images themselves, and websockets to propogate the environmental information from an on-site micro:bit to the display. The API server is hosted on Heroku; the web client is hosted on Netlify.
The source code and installation instructions are here.
Related Projects
Matrix-photo-gallery is a more conventional photo gallery for Matrix (Riot) rooms. I wrote it as a debugging tool, along the way to this more artistic rendition.
Matrix-archive uses similar code to grab photos and chatroom transcripts from Matrix. It was created for use by the documentation team.